בואו נגיד שאתם סטארטאפ בתחילת הדרך, יש לכם רעיון מעולה, אולי אפילו עברתם כבר אקסלרטור, דייקתם מטרות, קהלי יעד, תוכנית כלכלית, תוכנית עסקית, פטנט על טכנולוגיה, ועוד ועוד. הכל מתקדם לכיוון הנכון, והגיע הזמן להיכנס לתכלס ולעצב את המוצר שלכם. זה הרגע בו אתם מחפשים מעצבת חווית משתמש, או אולי מעצבת מוצר? או בעצם מעצבת ממשק או חברת עיצוב שיעשו… משהו… קסם כלשהו ויהפכו את הרעיון שלכם לאמיתי. השלב הזה יכול להיות מאוד מתסכל עבור רבים, כי המוצר נראה בו זמנית ממש מעבר לפינה וגם מעבר להרי החושך. אולי יש לכם בראש בדיוק מה אתם רוצים, אבל איך ממשיכים מכאן? איך הופכים רעיון וצורך בשוק למוצר אמיתי שיש לו צורה ואנשים יכולים באמת להשתמש בו? אלה שאלות שאני שומעת מלקוחות על בסיס קבוע ולכן הגיע הזמן לכתוב באופן מסודר את תהליך העבודה שלנו בסטודיו, שתדעו למה אתם נכנסים ואיך זה עומד להיראות.
אזהרת מסע
מדובר בתהליך שלנו ולא באיזה מסמך הנחיות שנכון לכל מוצר בכל חברה, הוא לא תמיד לינארי, יש המון מקרים בהם אנחנו זורמות בין השלבים או משנות את הסדר שלהם בהתאם למקרה הייחודי של הלקוח. כמו כן, לא לכל מוצר יהיו את כל השלבים. המטרה פה היא נטו להסביר על השלבים השונים בעבודה שהופכים רעיון מופשט למשהו אמיתי בעולם. בגלל שמדובר בתהליך עם הרבה שלבים, החלטתי להתמקד הפעם בשלב הרעיון עד הפרוטוטייפ ולהשאיר את השלבים הבאים של פיתוח המוצר לרשומה אחרת. בכתבה זו בחרתי להציג את המעצבות בלשון נקבה והלקוחות והמשתמשים בלשון זכר להקלה על הקריאה.
רגע, מה זה בכלל עיצוב מוצר?
זאת שאלה ממש גדולה שמגיע לה פוסט משל עצמה, לכן אסתפק בלהגדיר כאן על רגל אחת את התפקידים בצוות:
מעצבת UX
המשמעות של UX הוא קיצור של המונח User Experience. בעברית: מעצבת חווית משתמש. תפקידה הוא להבין את המסע שהמשתמש יעבור ולוודא שנוח וקל לו לעשות את השימוש הרצוי במוצר. מבחינתה המשתמש הוא הכי חשוב והיא באה להביא את הצד והאינטרסים שלו לשולחן, מלהגדיר מיהו בכלל ועד לייצר את הכפתור שיהיה לו הכי נגיש. כמו כן, היא אמונה על ההגיון הפנימי של המוצר, לוודא שאין פניות ללא מוצא ושכל החלקים הנחוצים במוצר אכן נמצאים בו.
מעצבת UI
המשמעות של UI הוא קיצור של המונח User Interface. בעברית: מעצבת ממשק. תפקידה הוא לעצב את הווירפריימס (Wireframes) שהיא מקבלת ממעצבת ה-UX ולוודא שהם תומכים בחווית השימוש, נראים באופן שהולם את החוויה הרצויה, מתאימים לטרנדים הנוכחיים בעיצוב, לרוח המוצר והחברה ומדברים אל המשתמש הרלוונטי בגובה העיניים. מעצבת ה-UI היא קודם כל מעצבת ומביאה את הצד של האסטתיקה, הקומפוזיציה והסטייל.
מעצבת מוצר UX/UI
המשמעות היא חיבור של שני התפקידים לאישה אחת. בעצם, במקום שתהיה מומחית לכל תחום, יש מעצבת אחת שמכירה את שני התחומים ולובשת שני כובעים. התפקיד הזה מאוד נפוץ בארץ ובעולם, במיוחד בעבודה בסטארטאפים בהם כולם הם גם-וגם. יש לכך יתרונות וגם חסרונות. היתרונות: יכולת לראות באופן רחב את הבעייה ולתת פתרונות שמתחשבים גם בחוויה וגם בעיצוב. יתרון נוסף הוא חיסכון באנשי מקצוע בצוות. החסרון הוא הצמצום בזוויות הראיה. כאשר אישה אחת צריכה להיות סנגורית של שני תחומים יכול להיות שהיא תפספס חלק מהתובנות שהיו יכולות לעלות כאשר התפקיד ממוקד יותר ונכנסים לעובי הקורה. חוץ מזה, היתרון של צמצום אנשי צוות הוא גם חסרון, משום שהיא לא יכולה לעבוד באופן מקבילי על השלבים השונים או להיעזר ביכולות הצוות להסתכל על בעייה מכיוונים שונים.
עכשיו, כשברור לנו מי הנפשות הפועלות, בואו נצלול ונראה כיצד מתנהל תהליך עיצוב מוצר, מתחילתו ועד שלב הפרוטוטייפ.
שלב השאלות
לרוב, כשלקוחות פונים אלינו עם רעיון כמעט מיד הם מבקשים הצעת מחיר או לפחות אומדן מחיר. אבל בשלב הזה אין ברשותנו מספיק מידע כדי לדעת מה אנחנו מתמחרים ולכן, כדי להיות מסוגלות לתמחר או לתת אומדן מחיר, נשאל שאלות. אנחנו נשאל המון שאלות, שאלות שלפעמים יראו מאוד קטנוניות. נכון, מדובר בתהליך חופר, אבל הכרחי. אנחנו מנסות להבין לפחות בקווים כללים מה הסטארטאפ שלכם עושה, מה המטרות שלכם כחברה, מה המוצר צריך לעשות ולאיזה קנה מידה אנחנו עומדים לעצב, מי המשתמשים שאתם פונים אליהם ועוד ועוד. לרוב את השלב הזה נעשה בשיחה של כשעה.
גבולות גזרה ומטרות
אחרי ששאלנו את השאלות אנחנו יכולות להגדיר, לרוב ביחד אתכם, מה יהיו המטרות שלנו וכמה עמוק אנחנו עומדים לרדת במחילת הארנב שהיא עיצוב המוצר שלכם. האם נכנס לכל תרחיש אפשרי ל-MVP? האם נתמקד בסיפור אחד או שניים? האם המטרה שלנו היא הכנה לפיתוח או עיצוב עבור משקיעים? האם נשקול את כל קבוצות השימוש העיקריות במוצר או שנתמקד בקבוצה הגדולה ביותר? בסוף התהליך הזה נכתוב רשימת מטרות ברורה ומדידה שנוכל לבחון בסוף התהליך ולוודא האם עמדנו בה או לא. שלב זה חשוב כדי למנוע אכזבות משני הצדדים ולאפשר לנו לייצר הצעת מחיר עם תכולת עבודה מדוייקת, לא חסרה ולא מוגזמת.
הצעת מחיר
כשיש ברשותנו מספיק מידע אפשר להוציא לכם הצעת מחיר. ההצעה הזאת תכיל בתוכה את כל המטרות, גבולות הגזרה והתכולה הרלוונטית ולכן יכולים לקחת לנו כמה ימים לבנות אותה. יכול להיות שיהיו בה סעיפי בחירה אותם תוכלו אם להחליט להוסיף לתכולה או לא, לפי ההחלטה האסטרטגית שלכם, עד כמה תרצו להעמיק או להרחיב את סיפורי המשתמש ושיקולים אחרים. היא תכיל גם לוחות זמנים משוערים ותנאי עבודה, בדומה לחוזה עבודה. זה בסדר לשאול שאלות או לדון על סעיפים, מדובר בדיאלוג ולא במונולוג.
ומה עם הנחה?
ככלל, אנחנו לא נותנות הנחות משום שמדובר בתהליך עליו חשבנו לעומק ולקחנו בו המון דברים בחשבון. למרות זאת, כן נוכל לשנות תכולה כדי לחסוך בעלויות, להגדיר יחד אתכם יעדים ריאליסטיים יותר לתקציב שלכם ולשנות לוחות זמנים כדי לאפשר גמישות גדולה יותר. כמו כן, אנחנו מאפשרות פריסה לתשלומים. עוד על תקציב תוכלו לקרוא בפוסט הזה.
מחקר על התחום
זה השלב בו התהליך מפסיק להיות לינארי, משום שכבר ביצענו לא מעט מחקר ולימוד על התחום, החל בשיחה הראשונה ולאורך כל השלבים הקודמים. עם זאת, אנחנו נקדיש זמן נוסף להבנת הבעייה אותה המוצר בא לפתור, ללמוד על המתחרים ולהכיר את הפתרונות הקיימים בשוק. אתם המומחים בתחום שלכם, ופה זה הזמן שלכם ללמד אותנו על העולם הזה שעבורנו לרוב הוא זר. לפעמים אנחנו נסייר אצלכם או אצל הלקוחות שלכם כחלק מהמחקר, לפעמים נצטרך שתנגישו עבורנו מחקרים שכבר ערכתם. עומק המחקר הוא לפי המטרות שהגדרנו ולפי כמה שהתקציב יאפשר.
מחקר משתמשים
אחרי שהבנו את העולם שבו המוצר עובד אנחנו מנסות להבין את העולם ממנו המשתמשים מגיעים. לרוב בסטארטאפים קטנים ובייצור לפרוטוטייפ בלבד יש נטייה לדלג או לקצר מאוד את השלב הזה, משום שאין מה לעשות, שמשתמשים מבלגנים לנו את כל התהליך- איך אומרים אצלנו: אין עיצוב תיאורטי ששורד את העולם האמיתי. בחברות גדולות יותר יש תפקיד שמוקדש רק לשלב זה בשם User Researcher שהיא ממונה על בניית ויישום תהליכי מחקר. במקרה שלנו, לרוב מדובר בשיחה עם משתמשים פוטנציאלים, לפעמים ראיונות ושאלונים ויצירת דו"ח מסקנות. אפילו במחקר משתמשים בסיסי אנחנו כמעט תמיד מגלות שהיו לנו הנחות בסיס מוטעות ומצליחות בעזרתו לכוון את המוצר באופן מוצלח יותר למקום אליו אנחנו רוצות להגיע. מדובר בשלב שאם נעשה כראוי, או אפילו אם נעשה ברמה בסיסית, חוסך המון שעות עבודה מיותרות ומייצר מוצר נכון יותר שעונה טוב יותר על הצרכים האמיתיים של השוק.
זה יכול להיות שלב לא פשוט עבור הלקוחות שלנו, כי זו הפעם הראשונה שהמוצר מתנגש עם המציאות. לפעמים נגלה דברים משמעותיים שיכולים לשנות את המוצר כולו ואפילו את הסטארטאפ. אבל אם מוצאים את האומץ והנכונות להקשיב ולקבל את המסקנות בשלב הזה, ואולי אפילו לפנות עוד זמן ומשאבים לחקירה יותר מעמיקה, אפשר ליצור מוצר מוצלח וחזק יותר. בסוף מחקר המשתמשים נגדיר פרסונות שמייצגות טיפוסים שונים במשתמשים של המוצר, ניתן לפרסונות שם, רקע ותכונות אופי, ובעת עיצוב המוצר נתייחס אל הפרסונות כדי לוודא שאנחנו לוקחים את הצרכים שלהם בחשבון.
ארכיטקטורת מוצר
יש הגדרות שונות לשלב זה, ויכול להיות שמה שאכתוב עכשיו יראה אחרת בחברות שונות. שלב זה נעשה בעזרת הלקוחות. אנחנו יוצרים רשימת מכולת של כל הפיצ'רים אותם רוצים שהמוצר יעשה. את הרשימה הזאת אנחנו מחלקות לארבע קבוצות:
קריטי
המוצר לא יוכל לפעול בלי החלק הזה.
חשוב
המוצר לא יהיה מעניין או ייחודי בלי החלק הזה.
Nice to Have
המוצר יהיה טוב יותר בזכות הפיצ'רים האלה, אך ללא הפיצ'רים הללו הוא עדיין יהיה סבבה.
Beyond the Scope
בשלב זה, הפיצ'ר לא תומך בייחודיות המוצר והמטרה לשמה הוא נוצר. ההחלטה כן לעצב את זה תשנה את מטרות המוצר.
אנחנו ניקח את כל הפיצ'רים בקבוצה הראשונה והשנייה ונוודא שלקחנו בחשבון את כל מה שבהם. במידה ונראה בשלב זה אי-התאמות יכול להיות שנצטרך לעדכן בהתאם. לאחר מכן, בחלק מהמוצרים אנחנו נחלק את הפיצ'רים האלה למסכים, למשל: יכולת לערוך את פרטי המשתמש, מידע סטטיסטי, הגדרות שימוש, החלפה בין משתמשים, התנתקות- כולם באיזור המשתמש.
יצירת סיפור משתמש
בשלב זה אנחנו לוקחות את הפיצ'רים מהארכיטקטורה שמחולקים למסכים ואנחנו מספרות סיפורים על המשתמשים שלנו. יש סיפורים שנכונים לכולם, כמו סיפור Login, ויש סיפורים שיחודיים למוצר שלכם. בעצם אנחנו מפרקות את הפעולות של המשתמשים למשפטים קצרים שמייצגים פעולות בודדות ושמות אותם ברצף. זה בערך ככה:
המשתמש נכנס לאיזור האישי- משתמש בכפתור העריכה על תמונת הפרופיל שלו על מנת להחליף תמונה – לחיצה על הכפתור פותחת את הגלריה בטלפון שלו – הוא בוחר תמונה – מאשר – התמונה הוחלפה
עכשיו אנחנו בודקות מה שכחנו, אילו מסכים צריך עוד להוסיף כדי שהסיפור יהיה הגיוני ואילו סיפורים לא סיפרנו, אבל היינו צריכות לספר. יכול להיות שנתמקד במשתמש מסויים לפי הפרסונות כי הסיפור הזה מתאים במיוחד עבורו, או שנתייחס לכל המשתמשים כמכלול ונחשוב אילו אתגרים כל אחד מהמשתמשים שלנו יתקל בהם בדרכו להשלים את הסיפור. ככל שניקח יותר דברים בחשבון ונצליח ליצור להם מענה נקבל מוצר יותר נוח לשימוש עבור קהל היעד. אנחנו נמשיך ונייצר קווי זרימה בין הסיפורים או בין שלבים שונים בסיפורים. לפעמים יהיה פיצול בסיפור לשני כיוונים אפשריים או יותר. נספר כמה פעמים את הסיפורים ונבדוק שהם הגיוניים ושאין בהם חורי עלילה משמעותיים. נוודא שהסיפורים בהם אנחנו מתמקדות מציגים הייטב את הפיצ'רים הקריטיים והחשובים במוצר ומציגים את הדברים שמבדלים אותו מהמתחרים. לאחר מכן, נחפש בורות בדרך: מקומות בהם משתמשים עלולים לטעות ולבלבל בין הסיפורים וננסה מראש להקל עליהם את ההכוונה בצמתות. כמובן שלא תמיד נצליח לראות כל בור ובור, אבל עצם החיפוש אחר בורות יגלה לנו לא מעט פגמים בתכנון עוד לפני שאפילו התחלנו לבנות. התוצר פה יהיה תרשים זרימה מילולי עם כמה משפטים בכל שלב.
חיפוש השראה
אנחנו ממשיכות להוריד את המוצר אל הקרקע בחיפוש ההשראה. גם שלב זה כבר נעשה באופן חלקי קודם כשביצענו חקר שוק וחקר משתמשים. אנחנו נאסוף תיק השראה (לרוב בפינטרסט) ובו נכתוב מה אהבנו ומה תפס את תשומת ליבנו בכל אובייקט בתיק. ההשראה יכולה לבוא מתחומים דומים או שונים לחלוטין ויכולה לכלול פריטים מהעולם האמיתי, אתרים ומוצרים אחרים. בסוף חיפוש ההשראה תהיה לנו תחושה כללית לאיזה כיוון אנחנו הולכות מבחינה עיצובית ויהיו לנו כמה מילות תוכן שידייקו אותנו, למשל: "נקיון", "ריווח", "פשטות", "טבעי", שיכולות לתת לנו להרגיש את המוצר ולהתחיל לדמיין כיצד הוא יראה. גם שלב זה כולל דיאלוג עם הלקוחות ואנחנו מעודדות אתכם לקחת חלק בתיק ההשראה ולהוסיף אליו דימויים.
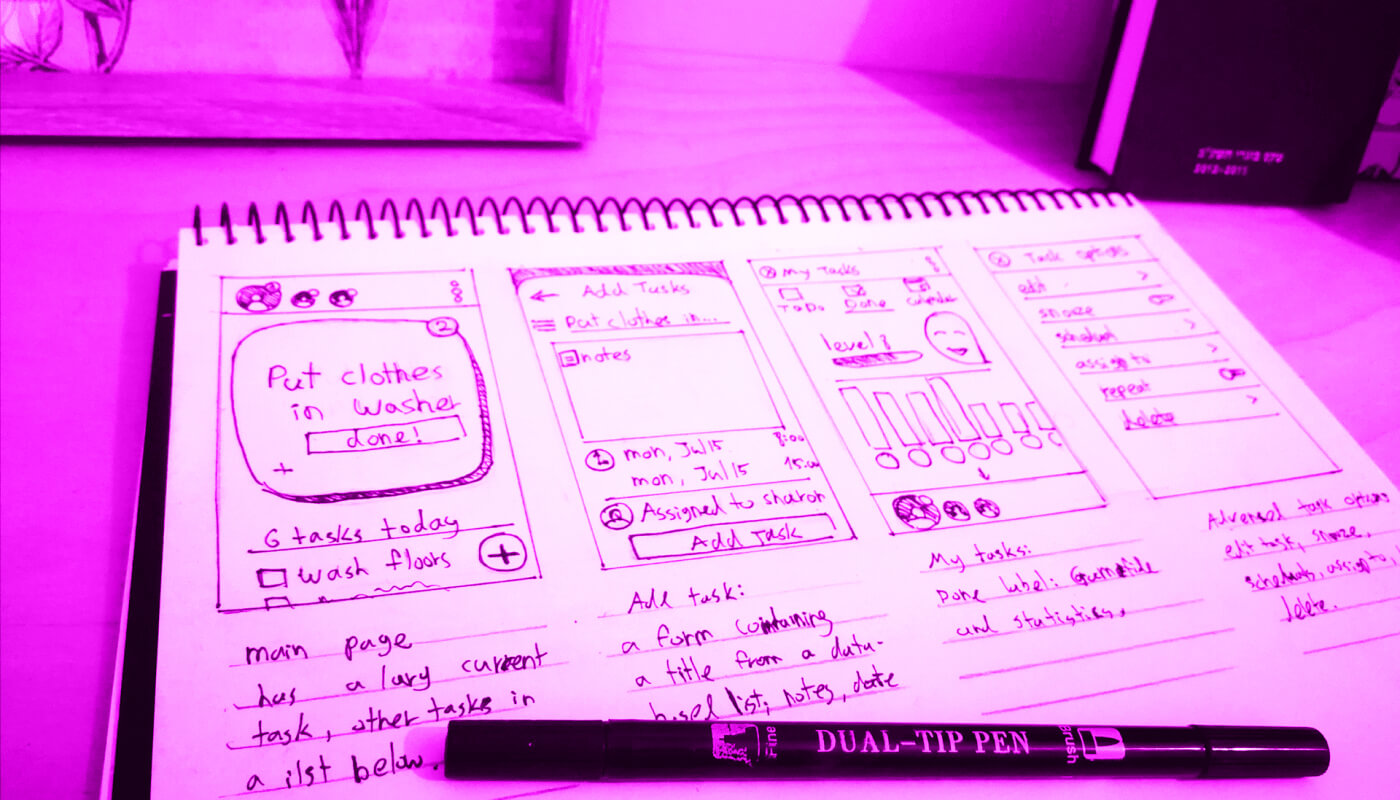
ווירפריימס (Wireframes)
זה שלב מרגש מאוד כי בסופו תראו כבר את המוצר התיאורטי שלכם מצוייר בעולם האמיתי, עוד רגע אפשר ממש לגעת בו. אנחנו ניקח את סיפורי המשתמש ונצייר מסכים שונים שמייצגים את השלבים השונים בסיפור. הציור יהיה בשלב זה מאוד סכמטי ולא יכלול שפה גרפית כדי לא לבלבל אותנו. המטרה של השלב הזה הוא לבחון ולתכנן את הנראות של האפליקצייה ולוודא שלקחנו בחשבון את הסיפורים השונים וכל ארכיטקטורת המידע הרלוונטית.
מיקרוקופי (Micro-Copy)
שלב זה קורה במהלך שלב הווירפריימז וממשיך גם במקביל לשלבים הבאים. זה השלב בו אנחנו בוחרות את המילים המסויימות בהן נפנה למשתמשים שלנו, מה יהיה כתוב על הכפתורים, בהנעות לפעולה, לאיזה מגדר לפנות ועוד. לרוב מדובר בהכוונה שלנו ושימוש בקופי זמני עליו הלקוחות עוברים ולפעמים משנים דברים נקודתיים. זה שלב שאפשר לעבוד עליו רק "תוך כדי". אין דרך לחשוב מראש על כל הקופי של החלקים הקטנים של הממשק לפני שאלה מוצגים בממשק עצמו, ולכן זה תהליך של שיתוף פעולה, ניסוי וטעיה.
מוקאפ (Mockup)
עכשיו אנחנו ננפיש את הווירפריימס כדי להיות מסוגלות להציג אותם ברצף ולבדוק אותם על משתמשים. התוצר פה הוא קישור דינאמי מתוכנת העיצוב בה אנחנו עובדות, בו הכפתורים עובדים ומעבירים למסכים אחרים. יכולות להיות פה גם מיקרו אנימציות בסיסיות במידה והן עוזרות להסביר התנהגות מסויימת טוב יותר.
עיצוב UI
לאחר שהווירפריימס והמוקאפ מוכנים אפשר להתחיל לעצב. יש מצב שזה בעצם מה שחשבתם שאנחנו עושות כשחיפשתם מישהו שיעצב לכם את המוצר, אבל זה בעצם שלב די מתקדם בעיצוב המוצר בכללותו והוא לוקח הרבה מהמסקנות שהשלבים הקודמים הביאו. בשלב זה העיצוב קורם עור וגידים ונראה ממש כמו שהמוצר האמיתי יראה. אנחנו מוסיפות לו את הצבע, האייקונים הספציפים בסגנון הנכון, איורים, טיפוגרפיה וכל אלמנט עיצובי אחר.
יצירת Design System
שלב זה לא קורה בכל מוצר, אבל הוא מאוד מומלץ. כמו שבמיתוג אנחנו נעשה ספר מותג Brandbook, בעיצוב מוצר נכין Design System שמטרתו היא להגדיר באופן מסודר אלמנטים בעיצוב המוצר כדי לוודא שיש אחידות ולעזור לכל האנשים שיעבדו בצוות אחרינו לשמור על השפה והחוקים. זה מעין תפריט שמגדיר את הסטייל של המערכת. למשל, מה הסקלה הצבעונית, איך נראה כפתור, איך יראו כותרות, טקסים רצים ואייקונים.
פרוטוטייפ (Prototype)
כמו שהמוקאפ הוא הנפשה של ה-UX הפרוטורייפ הוא המחשה של ה-UI. הוא נראה מאוד דומה למוצר האמיתי, יש בו מיקרו אנימציות, יש בו מעברים, תהיה בו תשומת לב לפרטם הקטנים. הפרוטוטייפ טוב בעיקר לשני דברים: הראשון, להדגים באופן די מדוייק את המוצר עבור משקיעים ולקוחות פוטנציאלים. השני, להסביר לצוות הפיתוח כיצד היינו רוצות שדברים יראו ויעבדו במוצר עצמו. וחוץ מזה, הוא נראה ממש מגניב.
לסיכום
אז, איך מוצר נולד? כמו תינוק. יש הריון ארוך עם שלבים שונים, בכל שלב מתעצב חלק אחר, וכל החלקים מתחברים יחד לכדי היצירה השלמה. עכשיו, כשאתם יודעים מהם השלבים השונים ומה קורה בכל אחד מהם אתם מוכנים להתחיל את המסע שלכם ולהביא את המוצר שלכם לאוויר העולם, ואם תרצו, נשמח להיות שם ולסייע לכם לגרום לזה לקרות.